
资料内容:
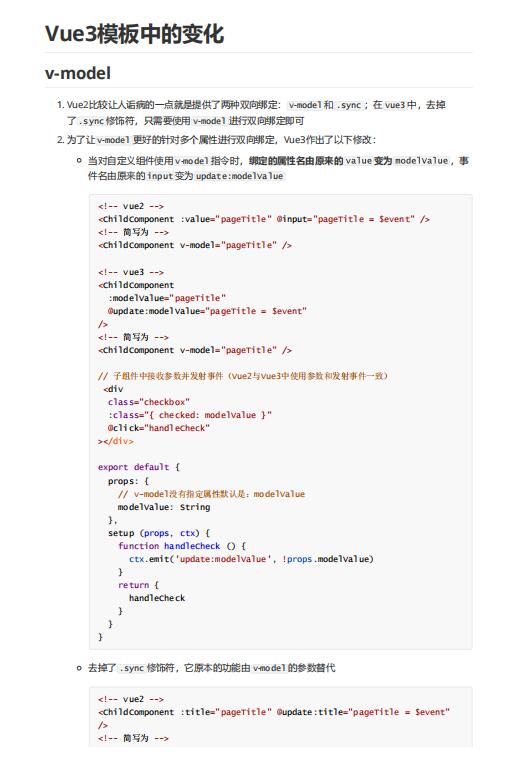
Vue3模板中的变化
v-model
1. Vue2比较让人诟病的一点就是提供了两种双向绑定: v-model 和 .sync ;在 vue3 中,去掉
了 .sync 修饰符,只需要使用 v-model 进行双向绑定即可
2. 为了让 v-model 更好的针对多个属性进行双向绑定,Vue3作出了以下修改:
当对自定义组件使用 v-model 指令时,绑定的属性名由原来的 value 变为 modelValue ,事
件名由原来的 input 变为 update:modelValue
<!-- vue2 -->
<ChildComponent :value="pageTitle" @input="pageTitle = $event" />
<!-- 简写为 -->
<ChildComponent v-model="pageTitle" />
<!-- vue3 -->
<ChildComponent
:modelValue="pageTitle"
@update:modelValue="pageTitle = $event"
/>
<!-- 简写为 -->
<ChildComponent v-model="pageTitle" />
// 子组件中接收参数并发射事件(Vue2与Vue3中使用参数和发射事件一致)
<div
class="checkbox"
:class="{ checked: modelValue }"
@click="handleCheck"
></div>
export default {
props: {
// v-model没有指定属性默认是:modelValue
modelValue: String
},
setup (props, ctx) {
function handleCheck () {
ctx.emit('update:modelValue', !props.modelValue)
}
return {
handleCheck
}
}
}

