
资料内容:
1.html5新特性
"
语义化标签。【header、nav、footer、aside、article、section】
⾳频、视频API。【audio、video】
input的type新类型。【calendar、data、time、email、url、search】
input的新属性。【required、placeholder、autofocus、multiple、autocomplete】
本地存储localStorage和sessionStorage。localStorage浏览器关闭后不丢失,sessionStorage浏览器关闭后
修饰
拖拽释放API、画布API、地理API、新的webworder、webscoket、geolocation
2.怪异盒模型
"
提问:盒模型宽度如何计算?计算时有什么区别?有哪两种情况
回答:普通盒模型和怪异盒模型两种,普通的宽度是width+padding+border;怪异的是把padding和border都
在width⾥⾯。
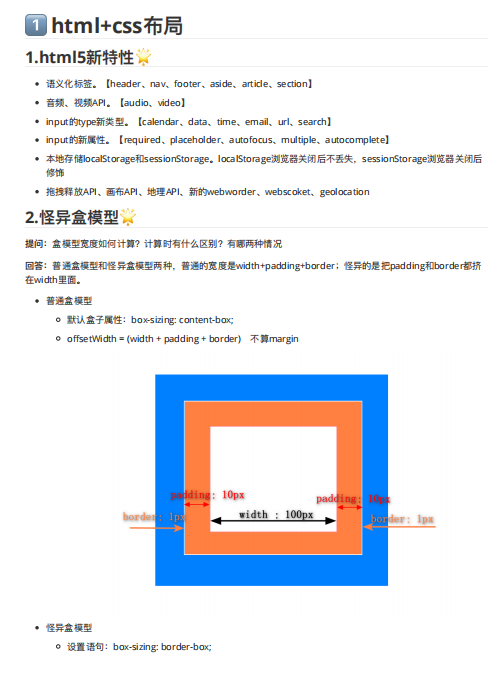
普通盒模型
默认盒⼦属性:box-sizing: content-box;
offsetWidth = (width + padding + border) 不算margin

