
资料内容:
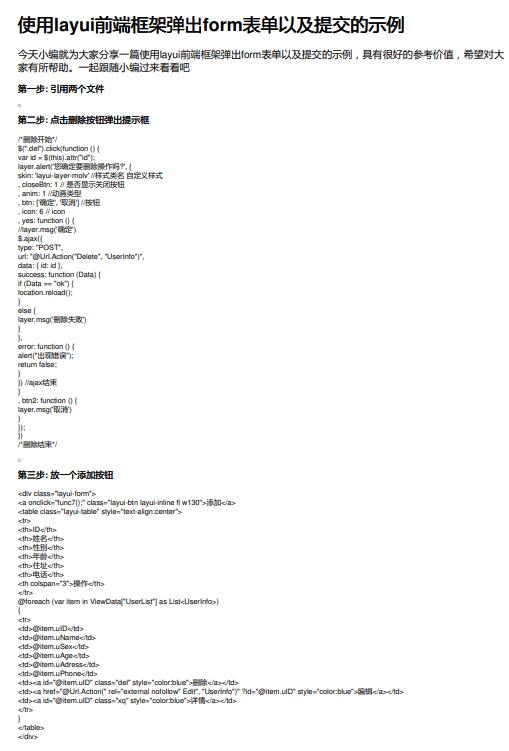
第二步: 点击删除按钮弹出提示框
/*删除开始*/
$(".del").click(function () {
var id = $(this).attr("id");
layer.alert('您确定要删除操作吗?', {
skin: 'layui-layer-molv' //样式类名 自定义样式
, closeBtn: 1 // 是否显示关闭按钮
, anim: 1 //动画类型
, btn: ['确定', '取消'] //按钮
, icon: 6 // icon
, yes: function () {
//layer.msg('确定')
$.ajax({
type: "POST",
url: "@Url.Action("Delete", "UserInfo")",
data: { id: id },
success: function (Data) {
if (Data == "ok") {
location.reload();
}
else {
layer.msg('删除失败')
}
},
error: function () {
alert("出现错误");
return false;
}
}) //ajax结束
}
, btn2: function () {
layer.msg('取消')
}
});
})
/*删除结束*

