
资料内容:
TypeScript 的介绍
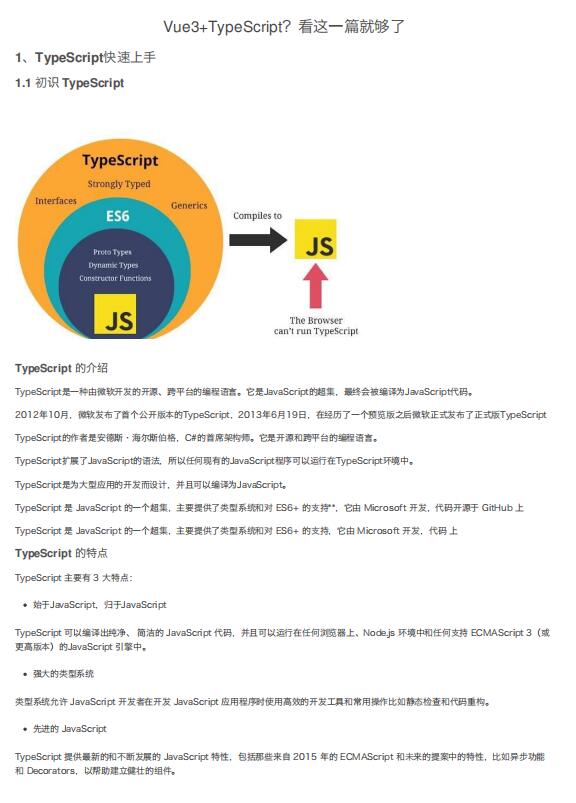
TypeScript是⼀种由微软开发的开源、跨平台的编程语⾔。它是JavaScript的超集,最终会被编译为JavaScript代码。
2012年10⽉,微软发布了⾸个公开版本的TypeScript,2013年6⽉19⽇,在经历了⼀个预览版之后微软正式发布了正式版TypeScript
TypeScript的作者是安德斯·海尔斯伯格,C#的⾸席架构师。它是开源和跨平台的编程语⾔。
TypeScript扩展了JavaScript的语法,所以任何现有的JavaScript程序可以运⾏在TypeScript环境中。
TypeScript是为⼤型应⽤的开发⽽设计,并且可以编译为JavaScript。
TypeScript 是 JavaScript 的⼀个超集,主要提供了类型系统和对 ES6+ 的⽀持**,它由 Microsoft 开发,代码开源于 GitHub 上
TypeScript 是 JavaScript 的⼀个超集,主要提供了类型系统和对 ES6+ 的⽀持,它由 Microsoft 开发,代码 上
TypeScript 的特点
TypeScript 主要有 3 ⼤特点:
始于JavaScript,归于JavaScript
TypeScript 可以编译出纯净、 简洁的 JavaScript 代码,并且可以运⾏在任何浏览器上、Node.js 环境中和任何⽀持 ECMAScript 3(或
更⾼版本)的JavaScript 引擎中。
强⼤的类型系统
类型系统允许 JavaScript 开发者在开发 JavaScript 应⽤程序时使⽤⾼效的开发⼯具和常⽤操作⽐如静态检查和代码重构。
先进的 JavaScript
TypeScript 提供最新的和不断发展的 JavaScript 特性,包括那些来⾃ 2015 年的 ECMAScript 和未来的提案中的特性,⽐如异步功能
和 Decorators,以帮助建⽴健壮的组件。总结
TypeScript 在社区的流⾏度越来越⾼,它⾮常适⽤于⼀些⼤型项⽬,也⾮常适⽤于⼀些基础库,极⼤地帮助我们提升了开发效率和体验。
1.2 安装 TypeScript
命令⾏运⾏如下命令,全局安装 TypeScript:
npm install -g typescript
安装完成后,在控制台运⾏如下命令,检查安装是否成功(3.x):
tsc -V
1.3. 第⼀个 TypeScript 程序
编写 TS 程序
src/helloworld.ts
function greeter (person) {
return 'Hello, ' + person
}
let user = 'Yee'
console.log(greeter(user))
⼿动编译代码
我们使⽤了 .ts 扩展名,但是这段代码仅仅是 JavaScript ⽽已。
在命令⾏上,运⾏ TypeScript 编译器:
tsc helloworld.ts
输出结果为⼀个 helloworld.js ⽂件,它包含了和输⼊⽂件中相同的 JavsScript 代码。
在命令⾏上,通过 Node.js 运⾏这段代码:
node helloworld.js
控制台输出:
Hello, Yee
VsCode⾃动编译
1). ⽣成配置⽂件tsconfig.json
tsc --init
2). 修改tsconfig.json配置
"outDir": "./js",
"strict": false,
3). 启动监视任务:
终端 -> 运⾏任务 -> 监视tsconfig.json

